Edit: since this is the page that is returned first (of all KDE Lancelot related pages) by Google when searching for “Lancelot”, I just added a link to Lancelot’s main page: http://lancelot.fomentgroup.org/
Well, not exactly, but now you can get the general idea, and you can see what it will look like
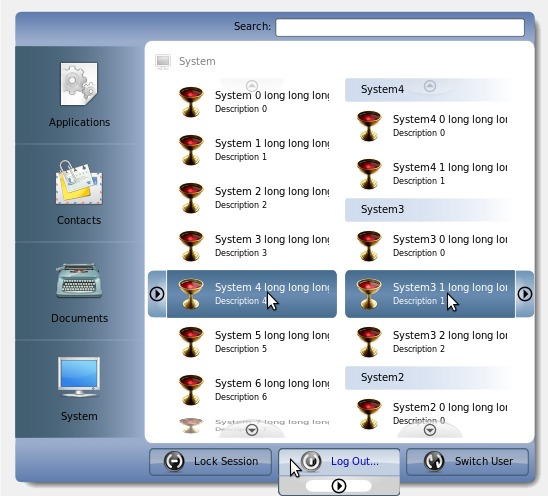
This is an actual screenshot, not a mock up:

Finished stuff
Extender Button
Extender Button is the base of the no-click concept interface. It has a couple of modes. In the click mode, it behaves like an ordinary button - you click it to invoke action. In the hover mode, it reacts to hovering the button (with the mouse) for a predefined amount of time.
The third mode - extender mode, which is the main purpose of the widget can be seen on the screenshot. You hover the button, it shows an extension with a “Play” icon on it. The action is invoked by hovering the extender thus minimizing the possibility of accidental invocations.
The buttons on the left are in the in the hover mode, and all other buttons are (ATM) in extender mode.
Action List View
This is the component I’m currently the most proud of. It is a list view containing extender buttons. The data is provided by a model. One list can have multiple models which is shown in the right list.
The Really-Fancy-Thing (TM) concerning the list view is that the items can squeeze or expand depending on the number of items that need to be shown. If there are only a few items, they will have increased height, and vice versa.
If there is so many items that they can not fit even using the minimum allowed height, the scroll buttons will be shown.
The shape of things to come
Passageway View
This component will provide fast access to applications. This is the component that is (hopefully) going to provide fast access to favorite applications, just like Kickoff does, but will also provide fast browsing through all applications, unlike Kickoff. There is no point in describing it now, when it is finished, I’ll make a screencast.
Smart orientation
Depending on the mouse position when Lancelot is invoked, the components will be arranged differently. For example, the buttons on the left will be shown on the right if the right side is closer to the mouse (if the button for opening Lancelot window is located on the right border of the screen). The same goes for the system buttons and the search field; and the order of the “category” buttons.
No-click levels configuration
If you can’t get used to no-click interface, you will be able to turn it off for all elements, or for just specific groups of elements.
Plasma applets inside Lancelot
I don’t think that I need to explain what this means.