There are some news in the Plasma, Lancelot, Shelf, QML components, blah blah whoop whoop land. As some of the people have noticed from the previous screenshots, I’ve begun working on a QML port of Lancelot.
The Launcher building toolkit
In Lancelot 1, I decided that it would be awesome to allow people to put parts of it on the desktop or panel or wherever even without using the Lancelot menu. Those were implemented as the Shelf (formerly known as Lancelot Parts) applet.
This time, for what will be known as Lancelot 2 I decided to go one step further - to break everything into QML components, be it data models or UI elements.

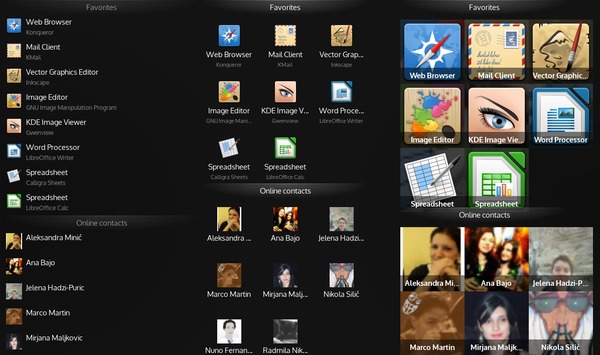
Now, you need only a few lines of QML to replicate the same functionality of the Shelf applet (the first column in the screenshot). The second is essentially the same, but uses the IconView.
LancelotComponents.ListView {
modelsList: [
LancelotModels.FavoriteApplications {},
LancelotModels.ContactsTelepathy {},
LancelotModels.Devices {}
]
}You don’t need to stop there - you can create custom widgets and pass custom delegates (third column), custom item views (all the models have the same API) etc.
Lancelot specific
The menu itself is also going to be as changeable as possible - now that the UI is based on QML, the users will be able to create different layouts, and share them on the kde-look.org. So, for anyone who desired a simpler menu, a menu that shows the items in a grid of icons, and not in a list, for anyone who … I can only say - it will be possible.
It will even be possible to create a telepathy quick-send-message applet if you want to.
Maybe even the April 1st joke from a few years ago will be a fair game.